Initiate an iFramed/Embedded Payment Page
PayTabs provides you with the backend packages that make the integrating with PayTabs payment gateway very easy by providing ready-made classes that handle the payment process.
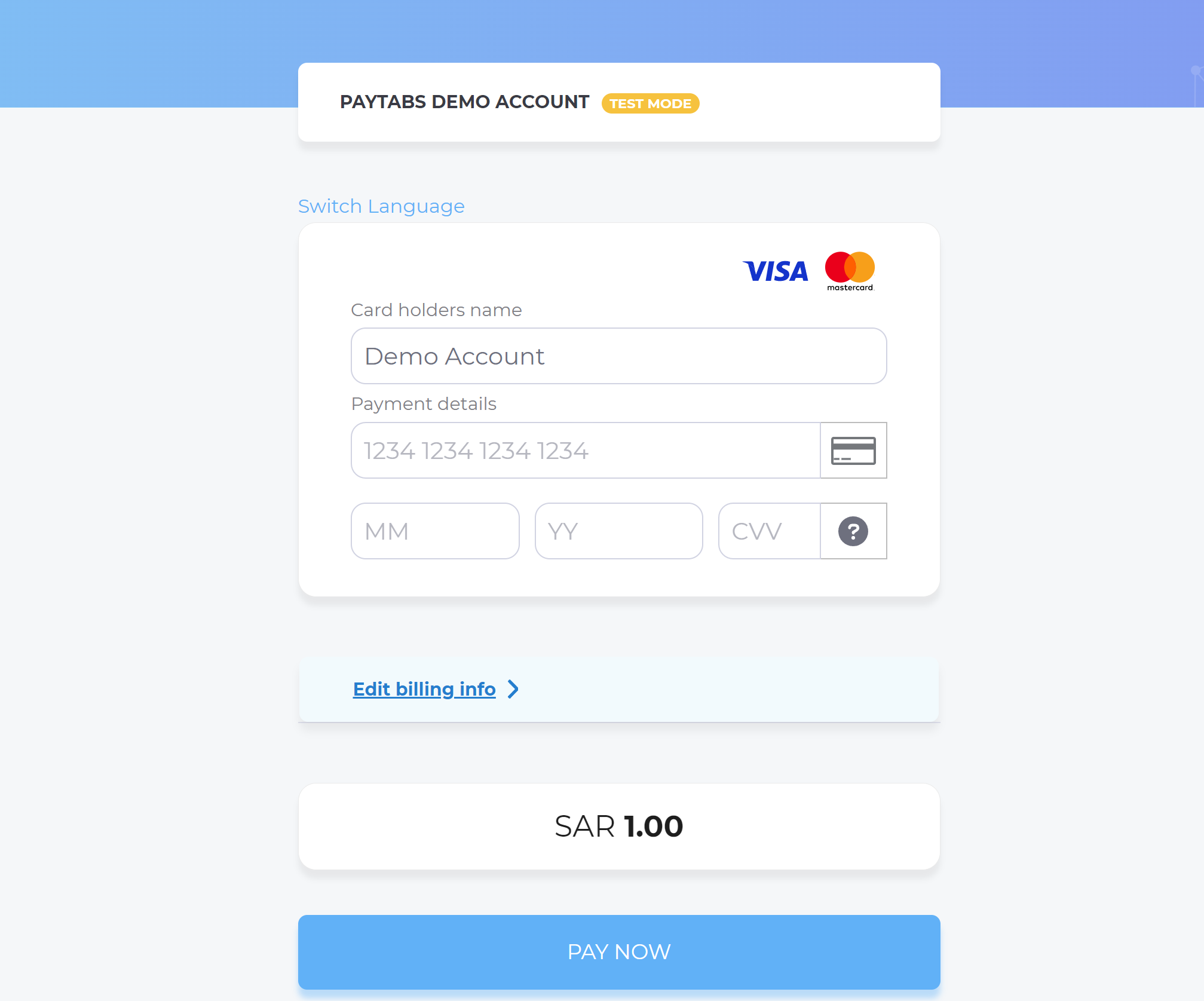
This article is dedicated to walking you through how to display the payment page within a frame/embedded look via this package, as shown below:
Method Specification
| Description | Pass it with true only if you want to enable the framed mode which will generate the payment page without a footer or header to be used on the merchant side as an inner frame page. |
|---|---|
| Since | 1.0.0 |
| Required | ✘ |
| Signature | |
| Sample | |
Method Parameters:
Status
| Name | $status |
|---|---|
| Type | BOOLEAN |
| Description | set the framed mode status value. |
| Default |
|
| Required | ✘ |
Expected payment flow behaviour:
- As a merchant you would initiate a payment request per the above Specifications, which include a sample code.
- Then, after generating the payment page use the result to redirect the customer to the payment page.
try {
$paymentPage = paypage::sendTransaction('sale','ecom')
->sendCart("Order_101", 1000.00, 'Order Description')
->sendFramed(true)
->create_pay_page();
return $paymentPage;
} catch (\Exception $e) {
// Handle errors appropriately
return back()->with('error', 'Payment initiation failed: ' . $e->getMessage());
} - After this, your customer would proceed normally with payment by choosing the preferred payment method (if available), and providing his card information.

- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
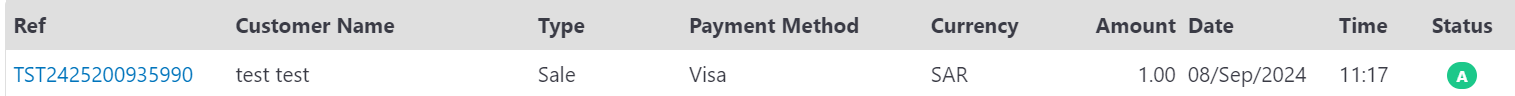
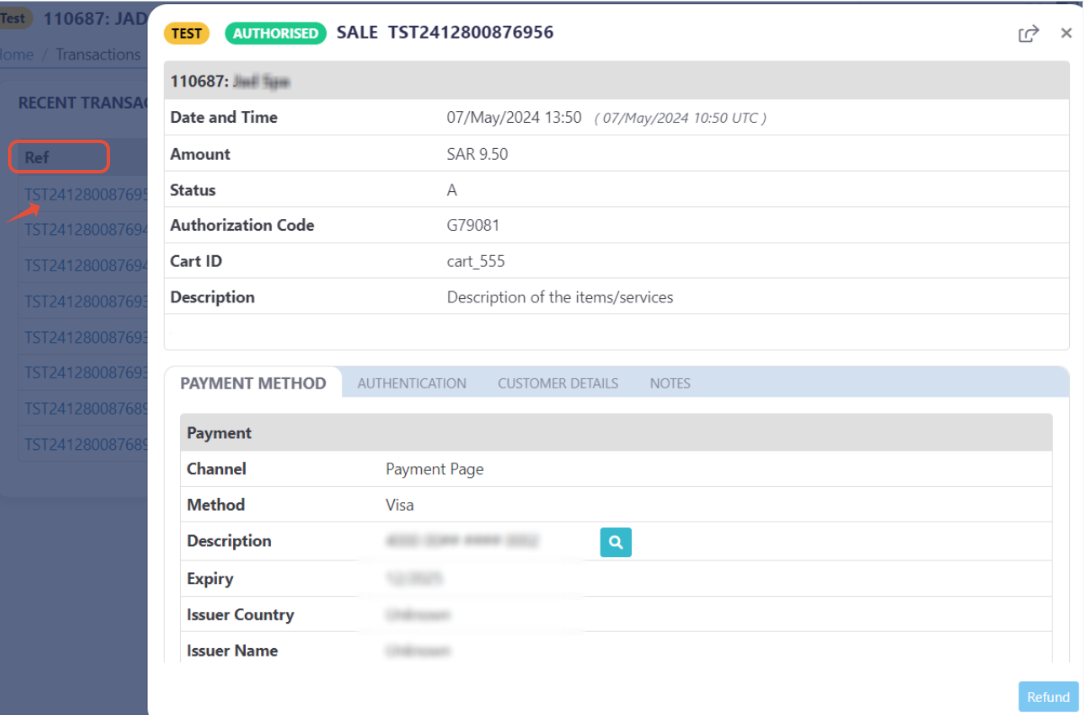
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.