Customer Details (customer_details)
This parameter ONLY working with those integration types (Hosted Payment Page, Invoices(Payment Endpoint), PayLinks).
The customer_details is one of the optional parameters that you can use while initiating a hosted payment page. It allows merchants to prefill the payment page with customer information, enhancing the user experience by reducing the amount of data entry required at checkout.
However, the customer/billing details are mandatory; if you don't provide them or provide invalid details, the PayTabs payment page will ask the customer to fill out those details.
You can manage the customer details, for more details please check the following information:
How this parameter could benefit you?
Here are some scenarios to help you understand when to use the customer_detailsparameter:
- Digital Products: If you’re selling items like software, e-books, or online courses that don’t require all customer details like address you can use this feature then you can provide one the customer name and email.
- Prevent fraud transaction: Providing the customer valid details prevent you from fraud transactions.
- Cardholder reference: A useful details reference to the cardholder/customer who made the payment
How to Use?
In order for you to start use the customer_details feature, you kindly need to follow the below simple steps:
- Within the initiation of the request payload of the payment page/link in Step 3 via any of the supported integration types by this feature, you will use the optional parameter
customer_detailswithin the main request payload itself as shown below:{
.
.
"customer_details": {
"name": "Technical Support",
"email": "[email protected]",
"phone": "+966 55 xxxxxx6",
"street1": "address street",
"city": "Jeddah",
"state": "Makkah",
"country": "SA",
"ip": "86.111.XXX.X"
},
.
.
} - Once you post your request, you will receive a response that includes redirect URL like the following:
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Next, you should redirect your customer to this URL so that he can fulfill the payment successfully. You may need to check his customer experience after in the coming Expected Payment Flow Behavior.
Parameter Specifications
-
customer_detailsParameter customer_detailsDescription Indicates the customer details for this payment. If provided, the payment page will be prefilled with the provided data.
To know more about this parameter please click here.Data Type OBJECT Required ✘ Sample {
"customer_details": {
"name": "first last",
"email": "[email protected]",
"phone": "0522222222",
"street1": "address street",
"city": "dubai",
"state": "du",
"country": "AE",
"zip": "12345"
}
}
Request & Response Payloads Samples
- Hosted Payment Page
- Invoices
- OwnForm
The below sample request payload will show you how you can pass the above-mentioned required parameter/s, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": {{profile_id}},
"tran_type": "sale",
"tran_class": "ecom",
"cart_description": "Description of the items/services",
"cart_id": "Unique order reference00",
"cart_amount": 25000.2,
"cart_currency": "SAR",
"customer_details":
{
"name": "Technical Support Team",
"email": "[email protected]",
"phone": "+201234567890",
"street1": "address street",
"city": "Cairo",
"state": "CAI",
"country": "EG",
"zip": "45555",
"ip": "1.1.1.1"
}
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "500.00",
"return": "none",
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4817FD44318539688688",
"serviceId": 2,
"profileId": 9*****4,
"merchantId": 1*****7,
"trace": "PMN****4.63****A8.00****C4"
}
The below sample request payload will show you how you can pass the above-mentioned required parameter/s, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": {{profile_id}},
"tran_type": "sale",
"tran_class": "ecom",
"cart_currency": SAR,
"cart_amount": "9.5",
"cart_id": "cart_12345_2",
"cart_description": "Test Description",
"customer_details":
{
"name": "Technical Support Team",
"email": "[email protected]",
"phone": "+201234567890",
"street1": "address street",
"city": "Cairo",
"state": "CAI",
"country": "EG",
"zip": "45555",
"ip": "1.1.1.1"
},
"invoice": {
"line_items": [
{
"unit_cost": 9.5,
"quantity": 1,
}
]
}
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "9.5",
"return": "none",
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4817FD44318539688688",
"serviceId": 2,
"profileId": 9*****4,
"merchantId": 1*****7,
"trace": "PMN****4.63****A8.00****C4"
}
The below sample request payload will show you how you can pass the above-mentioned required parameter/s, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": {{profile_id}},
"tran_type": "sale",
"tran_class": "ecom",
"cart_currency": SAR,
"cart_amount": "9.5",
"cart_id": "cart_12345_2",
"cart_description": "Test Description",
"hide_shipping": true,
"invoice": {
"line_items": [
{
"unit_cost": 9.5,
"quantity": 1,
}
]
}
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "CART#1001",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "9.5",
"return": "none",
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4817FD44318539688688",
"serviceId": 2,
"profileId": 9*****4,
"merchantId": 1*****7,
"trace": "PMN****4.63****A8.00****C4"
}
Expected Payment Flow Behavior
- Hosted Payment Page
- Invoices
- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes redirect URL. This means you have initiated a correct payment request/page successfully.
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Next, you should embed this url inside your checkout page directly using the needed mark up tags
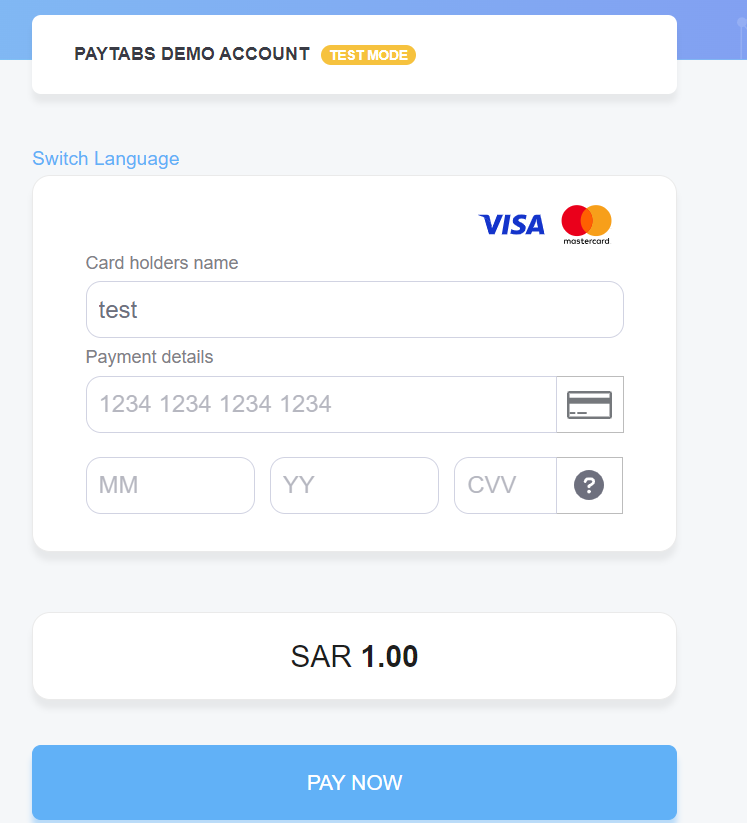
- After this, your customer would proceed normally with payment by providing his card information, and he will be able to do that withing your story as you can see below:

- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
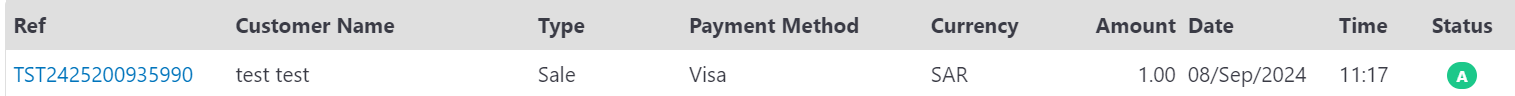
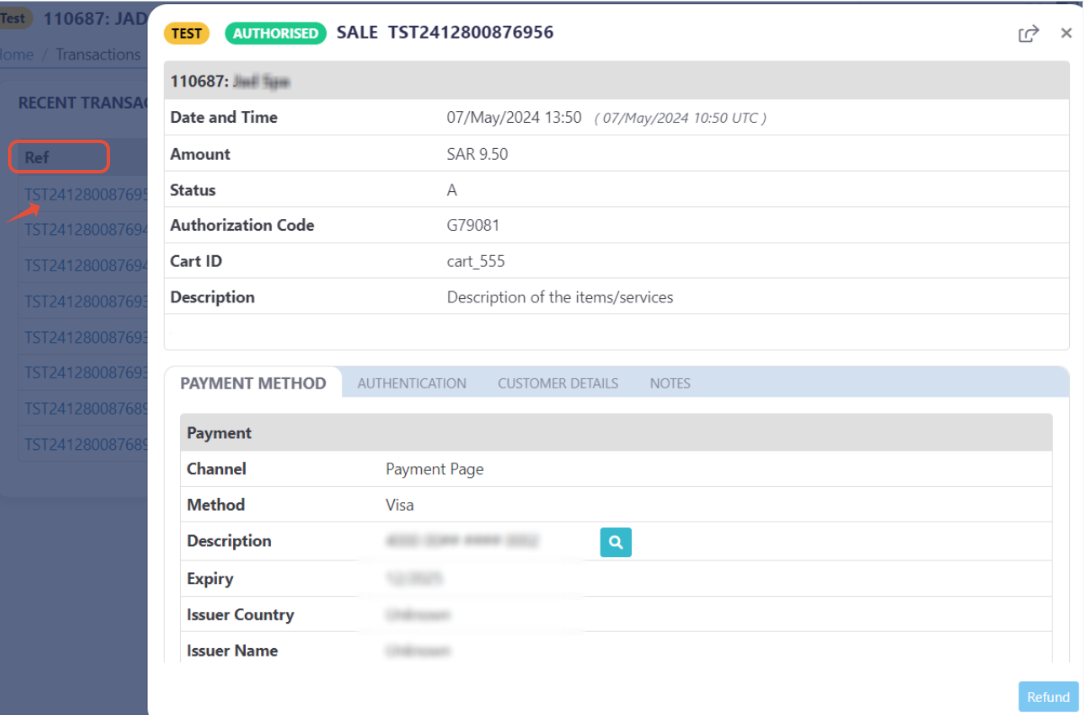
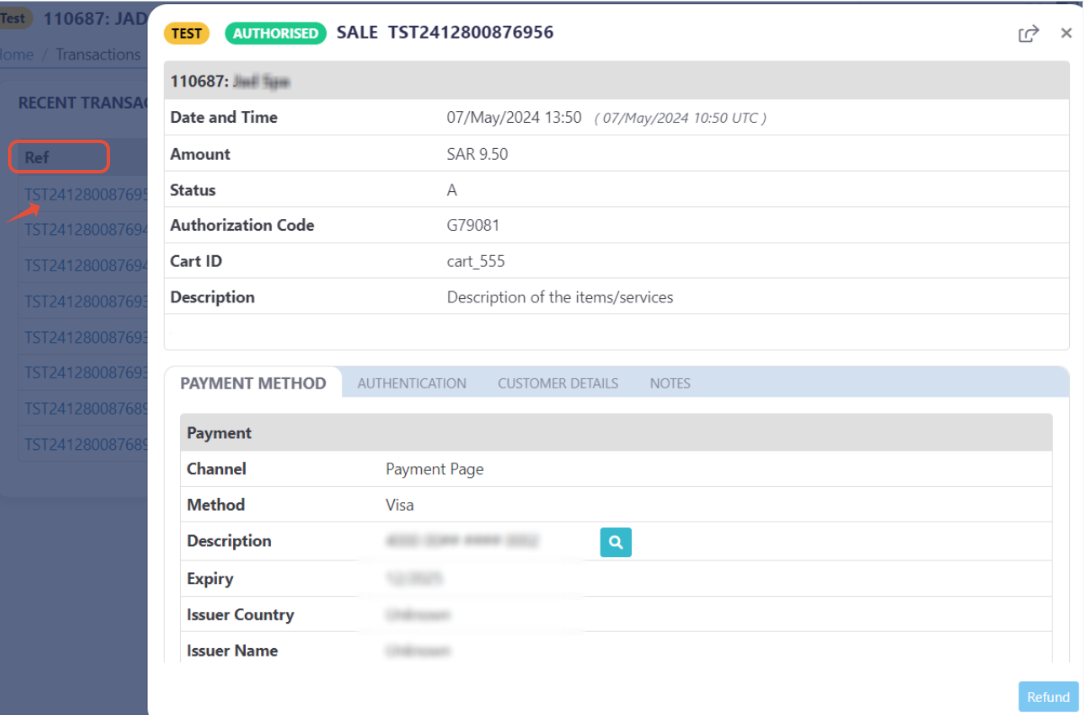
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.


- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes redirect URL. This means you have initiated a correct payment request/page successfully.
"redirect_url": "https://secure.paytabs.com/payment/page/599458B182E5B6B********************B4818688", - Next, you should embed this url inside your checkout page directly using the needed mark up tags
- After this, your customer would proceed normally with payment by providing his card information, and he will be able to see both the original and the alternative currency as shown below:

- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
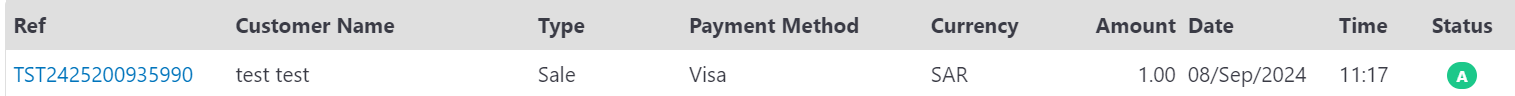
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.