Request/Response: Generate QR (generate_qr)
This parameter ONLY working with those integration types (Hosted Payment Page, Invoices(Payment Endpoint)).
In the evolving landscape of online payments, accurate identification and management of merchant accounts are crucial. PayTabs introduces the generate_qr parameter, One of the optional parameters provides you with a QR code to share with your customers to speed up the payment process. This parameter will return a encoded Base64 string, that you can encoded to image and print or share with your customers.
How this parameter could benefit you?
Thegenerate_qr parameter offers significant advantages for payment experience. Here’s how it can benefit you:- Enhanced Customer Convenience:
- Frictionless Payment Process: Customers can simply scan the QR code with their smartphones, avoiding manual entry of payment details or URLs.
- Universal Accessibility: QR codes are supported across various mobile devices and apps, making them accessible to a wide audience.
- Increased Payment Speed:
- Instant Redirection: Scanning the QR code redirects customers directly to the payment page, speeding up the checkout process.
- Reduced Abandonment Rates: A faster checkout reduces the likelihood of customers abandoning their purchases due to complex payment processes.
- Improved User Experience:
- Ease of Use: A single scan simplifies the payment process, enhancing the overall shopping experience.
- Seamless Transition: Customers are guided smoothly from the point of sale to the payment gateway.
- Support for Contactless Payments:
- Hygienic and Safe Transactions: Particularly important in post-pandemic times, QR codes support touch-free payments, boosting customer trust.
- In-Person Sales Integration: Perfect for physical stores or events where customers can scan the QR code displayed on invoices, receipts, or signage.
- Enhanced Branding Opportunities
- Custom QR Codes: Merchants can design QR codes with their brand colors and logos to strengthen brand identity.
- Marketing Integration: QR codes can double as marketing tools by embedding additional URLs for promotions or loyalty programs.
- Cross-Platform Compatibility
- No App Dependency: Customers can use any QR scanning app or the built-in scanner in their mobile cameras, ensuring compatibility across operating systems.
- Diverse Use Cases: Works for both desktop (via screenshots) and mobile users.
Name but a few different Businesses/Industries that can benefit from this API parameter:
- Retail & E-commerce
- Online Stores: QR codes in digital invoices or order confirmation emails simplify customer payments.
- Brick-and-Mortar Stores: Use QR codes at checkout counters for customers to pay directly using their smartphones.
- Pop-Up Shops & Market Stalls: Portable QR codes are ideal for temporary retail setups
- Food & Beverage
- Restaurants & Cafés: Allow customers to scan a QR code at their table to pay their bills without waiting for a server.
- Food Trucks: Perfect for mobile food vendors needing quick, contactless payment options.
- Online Food Delivery Services: Include QR codes in digital receipts or email confirmations.
- Hospitality & Travel
- Hotels & Resorts: Simplify payments for room bookings, amenities, or services by integrating QR codes in booking confirmations.
- Travel Agencies: QR codes can facilitate quick payments for tours, packages, or airline tickets.
- Transportation Services: Taxi services or ride-sharing platforms can use QR codes for fare payments.
- Education
- Schools & Universities: Enable students or parents to pay tuition fees by scanning a QR code in payment notifications.
- Online Learning Platforms: Simplify subscription or course fee payments with embedded QR codes.
- Entertainment & Events
- Event Organizers: Include QR codes on tickets or invitations for attendees to pay for additional services or donations.
- Cinemas & Theaters: Allow customers to pay for tickets or concessions using QR codes.
- Gaming Platforms: Gamers can scan QR codes for in-app purchases or subscription renewals.
- Nonprofits & Charities
- Donation Campaigns: QR codes make it easy for donors to contribute directly to fundraising efforts.
- Fundraising Events: Display QR codes at events for instant donations.
- Freelancers & Small Businesses
- Freelancers: Include QR codes in invoices for easy client payments.
- Home-Based Businesses: Use QR codes to accept payments for handmade products or services.
- Government & Public Services
- Tax Payments: Provide QR codes on tax forms or notifications for easy payment submission.
- Public Utilities: Use QR codes for payments of municipal services or fines.
- Automotive
- Car Dealerships: QR codes for booking test drives, paying deposits, or purchasing vehicles.
- Repair Shops: Simplify invoice payments with QR codes.
How to Use?
In order for you to start use the generate_qr parameter, you kindly need to follow the below simple steps:
- Within the initiation of the request payload of the payment page as mentioned in Step 3, you will use the optional parameter
generate_qrwithin the main request payload itself as shown below:{
...
"generate_qr": true,
....
} - Once you post your request, you will receive a response that includes the
redirect_qrcontain the encoded Base64 code of the image.WarningOnly in "Invoices" integration type (via the invoice endpoint), you will NOT receive the
redirect_qrin the response, as mentioned in theInvoices - Step 3 | Initiate the payment manual.{
...
"redirect_qr": "iVBORw0KGgoAAAANSUg23F2LyCJF7GEBtwaSCEl0J4B+MkwkBA4lWMDbIAyS9s6f..........",
....
}
Parameter Specifications
generate_qrParameter generate_qrDescription If you set this parameter to true you will get a QR code image as encoded Base64 code within the response payload. Data Type BOOLEAN Required ✘ Sample {
"generate_qr": true
}
Request & Response Payloads Samples
- Hosted Payment Page
- Invoices
The below sample request payload will show you how you can pass the above-mentioned required parameter, which are needed to be passed with valid values to perform a request. Along with the response payload received after using this request payload.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": "79010",
"tran_type": "sale",
"tran_class": "ecom",
"cart_id": "cart_1",
"cart_currency": "SAR",
"cart_amount": 12.3,
"cart_description": "Description of the items/services",
"generate_qr": true
}
{
"tran_ref": "TST22********159",
"tran_type": "sale",
"cart_id": "cart_1",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "12.30",
"tran_total": "0",
"return": "none",
"redirect_url": "https://secure.paytabs.com/payment/wr/5DBXXX4F5BB9C2EXXXX8249E75E3D4D8C84",
"redirect_qr": "iVBORw0KGgoAAAANSUhEUgAAAggAAAIICAI..........",
"serviceId": 2,
"profileId": "79010",
"merchantId": 43796,
"trace": "PMN****4.63****A8.00****C4"
}
The below sample request payload will show you how you can pass the above-mentioned optional parameter, which are needed to be passed with valid values to generate a QR Code. Along with the response payload received after using this request payload.
Only in "Invoices" integration type (via the invoice endpoint), you will NOT receive the redirect_qr in the response, as mentioned in theInvoices - Step 3 | Initiate the payment manual.
- Request Sample Payload
- Response Sample Payload
{
"profile_id": "9*****4",
"cart_type": "sale",
"tran_class": "ecom",
"cart_description": "Description of the items/services",
"cart_id": "Unique order reference00",
"cart_amount": 200,
"cart_currency": "SAR",
"generate_qr": true,
"invoice": {
"line_items": [
{
"unit_cost": 100,
"quantity":2
}
]
}
}
{
"tran_ref": "TST22********159",
"tran_type": "Sale",
"cart_id": "Unique order reference00",
"cart_description": "Description of the items/services",
"cart_currency": "SAR",
"cart_amount": "200.00",
"tran_total": "0",
"return": "none",
"redirect_url": "https://secure.paytabs.com/payment/wr/5DB410*******9762FE9DBA2",
"redirect_qr": "iVBORw0KGgoAAAANSUhEUgAAAggAAAIICAI..........",
"invoice": {
"id": 3123814,
"shipping_charges": "0",
"extra_charges": "0",
"extra_discount": "0",
"total": "200",
"activation_date": 0,
"expiry_date": 0,
"due_date": 0,
"issue_date": 1732761054,
"line_items": [
{
"unit_cost": "100",
"quantity": "2",
"net_total": "200",
"discount_rate": "0",
"discount_amount": "0",
"tax_rate": "0",
"tax_total": "0",
"total": "200"
}
]
},
"serviceId": 2,
"profileId": "79010",
"merchantId": 28882,
"trace": "PMN****4.63****A8.00****C4"
}
Expected Payment Flow Behavior
- Hosted Payment Page
- Invoices
- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes the
redirect_qras a result of set thegenerate_qrto true, along with the redirect URL. This means you have initiated a correct payment request/page successfully.{
.
.
"redirect_url": "https://secure.paytabs.sa/payment/wr/5DBXXX4F5BB9C2EXXXX8249E75E3D4D8C84",
"redirect_qr": "iVBORw0KGgoAAAANSUhEUgAAAggAAAIICAI..........",
.
.
} - Next, you should redirect your customer to this URL so the payment process can be finalized, or use the QR code, you can use the QR code image through HTML, make it downloadable, or decode it via your backend/frontend language and sent it as an image to your customer/s, as following:
- HTML
- Python
- Java
- JavaScript
- After this, your customer will scan the QR code:
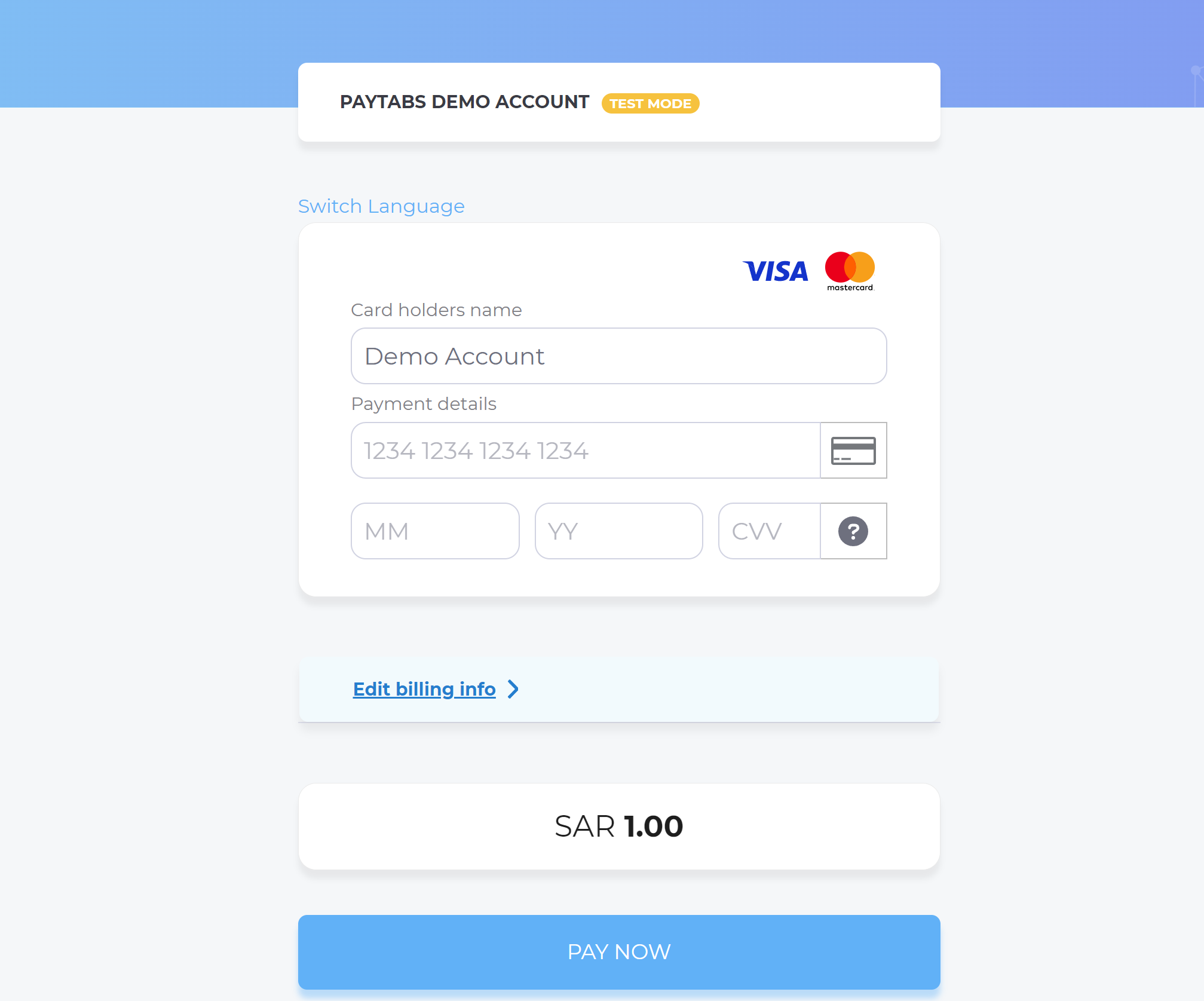
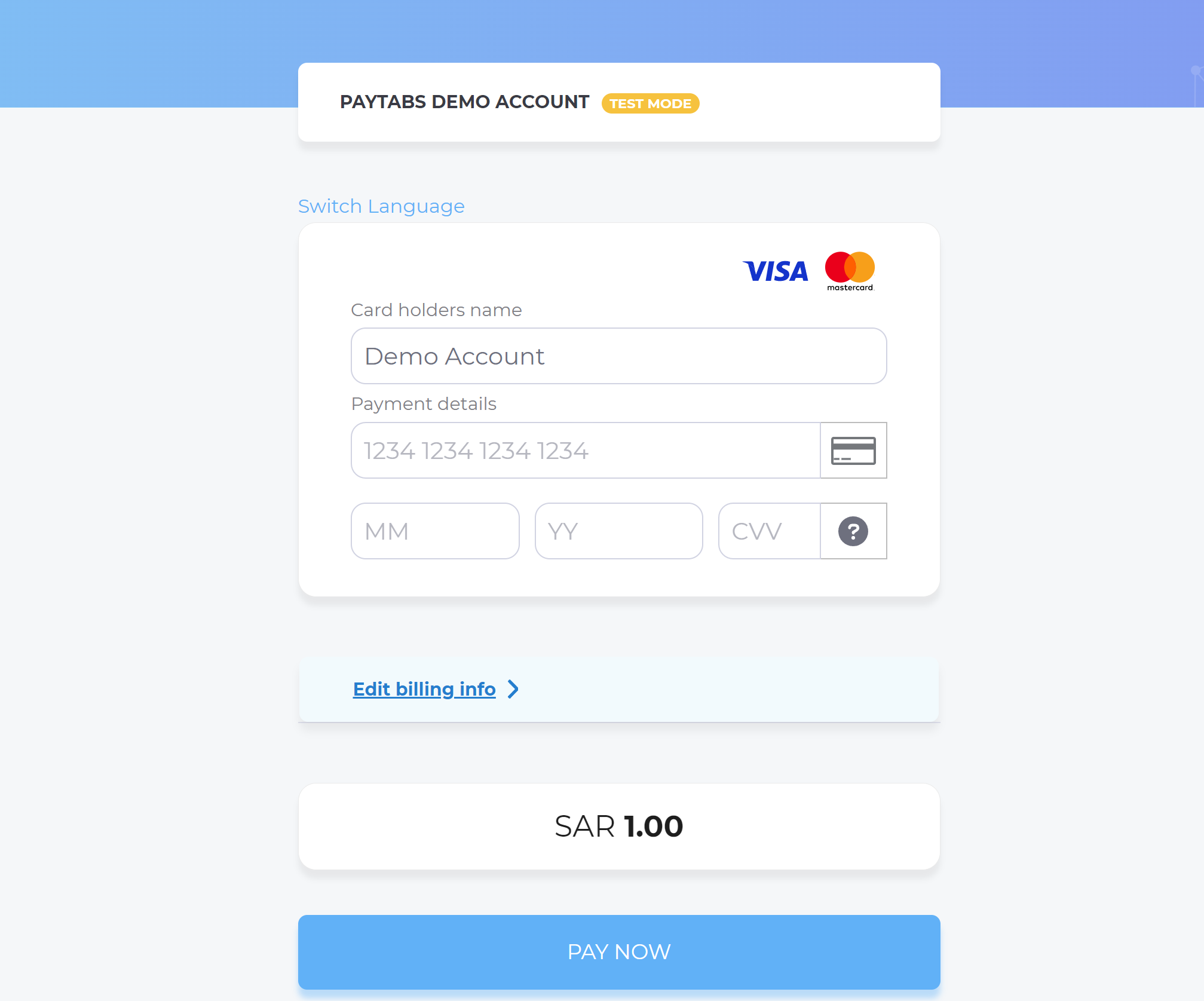
Scanning the QR code will generate the payment page that the customer would proceed normally with payment by redirected to the payment link.

- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
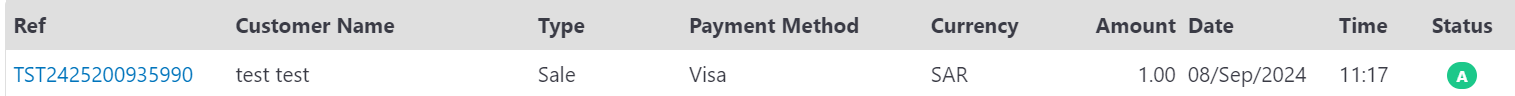
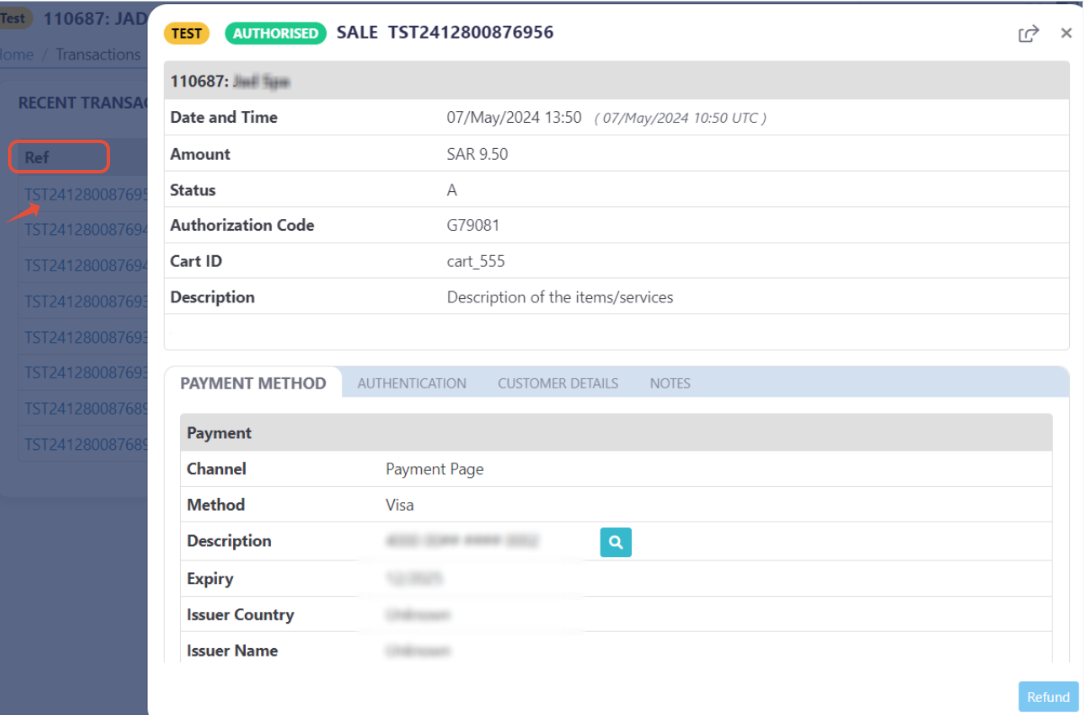
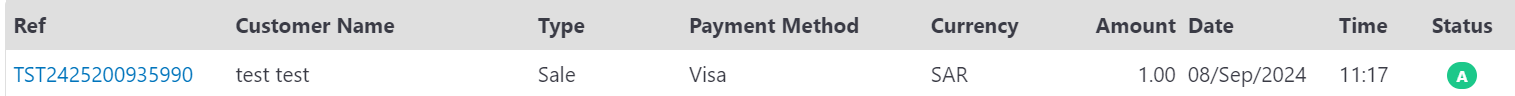
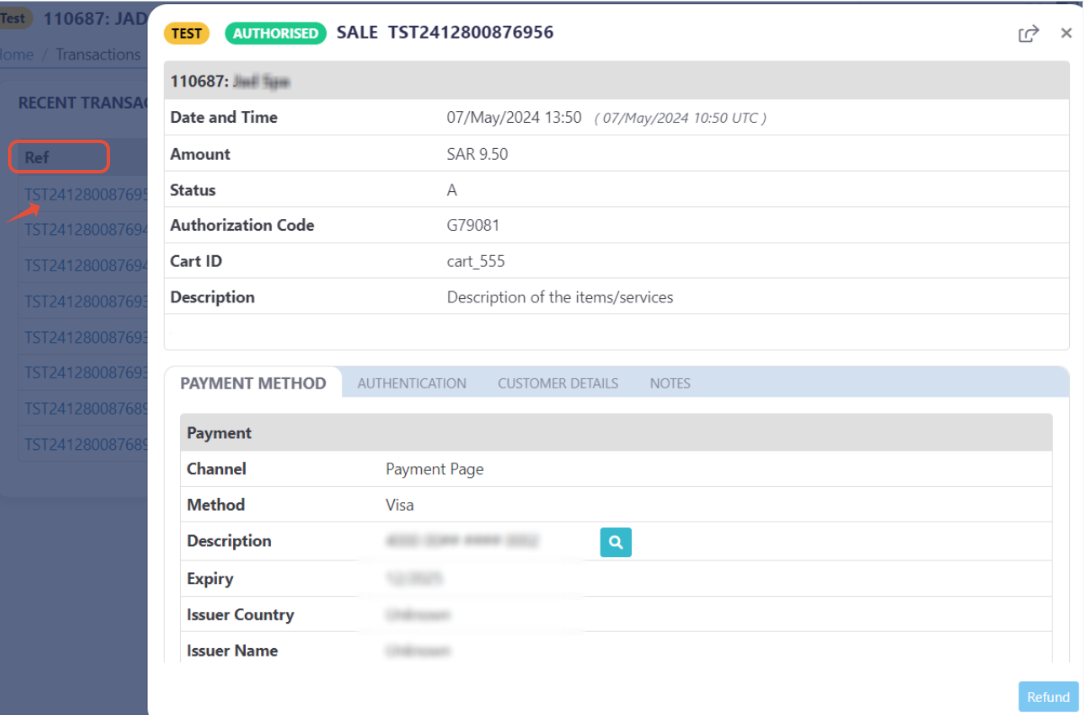
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.


To use Data URLs through the src attribute you must start the code with the format data:[<media-type>][;base64],<data> which in our case will be data:image/png;base64,. After that, you need to insert the QR Code data.
//Image
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA...." />
//Link
<a download="QR.png" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA....">download image</a>
from base64 import b64decode
b64 = 'Z3VydQ=='
print(b64decode(b64)
import java.util.Base64;
class Base64Decode {
public static void main(String[] args) {
String b64 = "Z3VydQ==";
byte[] decoder = Base64.getDecoder().decode(b64);
String str = new String(decoder);
System.out.println(str);
}
}
var str = atob('Z3VydQ==');
console.log(str);
- As mentioned above in the How to use? section, As a merchant you would initiate a payment request per the above Specifications, same as the sample codes mentioned in the samples section above.
- Then, you will receive a response that includes the
redirect_qras a result of set thegenerate_qrto true, along with the redirect URL. This means you have initiated a correct payment request/page successfully.{
.
.
"redirect_url": "https://secure.paytabs.sa/payment/wr/5DBXXX4F5BB9C2EXXXX8249E75E3D4D8C84",
"redirect_qr": "iVBORw0KGgoAAAANSUhEUgAAAggAAAIICAI..........",
.
.
} - Next, you should redirect your customer to this URL so the payment process can be finalized, or use the QR code, you can use the QR code image through HTML, make it downloadable, or decode it via your backend/frontend language and sent it as an image to your customer/s, as following:
- HTML
- Python
- Java
- JavaScript
- After this, your customer will scan the QR code:
Scanning the QR code will generate the payment page that the customer would proceed normally with payment by redirected to the payment link.

- Then, he will be redirected to his issuer bank 3DS/OTP page to authenticate the used card
- Finally, he would be redirect to a success/error page accordingly. By this time, you will be able to see his transaction on your merchant dashboard, whether it's accepted/authorized or not.


To use Data URLs through the src attribute you must start the code with the format data:[<media-type>][;base64],<data> which in our case will be data:image/png;base64,. After that, you need to insert the QR Code data.
//Image
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA...." />
//Link
<a download="QR.png" href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAA....">download image</a>
from base64 import b64decode
b64 = 'Z3VydQ=='
print(b64decode(b64)
import java.util.Base64;
class Base64Decode {
public static void main(String[] args) {
String b64 = "Z3VydQ==";
byte[] decoder = Base64.getDecoder().decode(b64);
String str = new String(decoder);
System.out.println(str);
}
}
var str = atob('Z3VydQ==');
console.log(str);